
views
Chrome, Firefox, Edge, and Internet Explorer

Open your web browser. The process for viewing source code on Chrome, Firefox, Microsoft Edge, and Internet Explorer is the same.

Navigate to a webpage. It should be a page whose source code you wish to view.

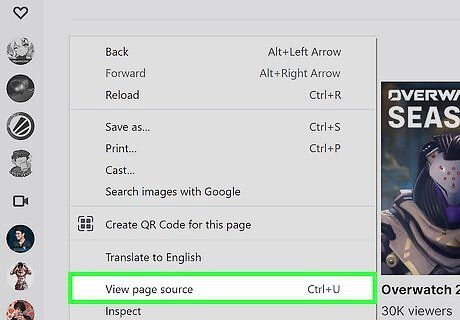
Right-click the page. If you're using a Mac computer with a one-button mouse, you can hold down Control and click instead. If you are on a laptop with a trackpad, you can use two fingers to click the page instead. This will create a drop-down menu. Don't right-click a link or a photo when doing this or else the wrong menu will appear.

Click View page source or View Source. Doing so will display your browser's source code in a new window or at the bottom of the current window. You'll see View page source for Chrome and Firefox, and View Source for Microsoft Edge and Internet Explorer. You can also press Ctrl+U (PC) or ⌥ Option+⌘ Command+U (Mac) to display the source code.
Safari

Open Safari. This is a blue, compass-shaped app.

Click Safari. It's in the top-left side of your Mac's menu bar. Doing so invokes a drop-down menu.

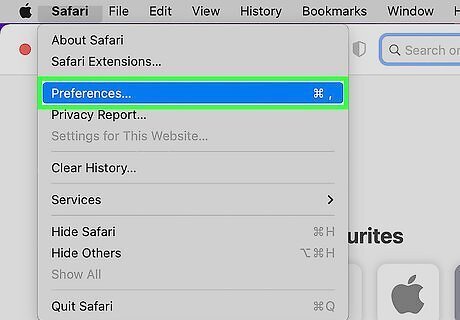
Click Preferences. This option is in the middle of the drop-down menu.

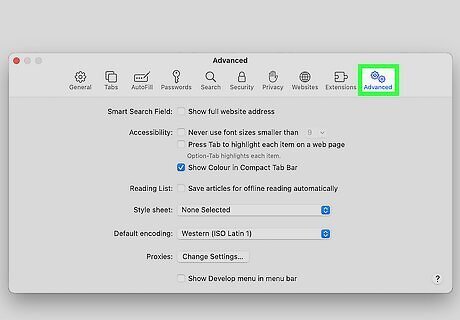
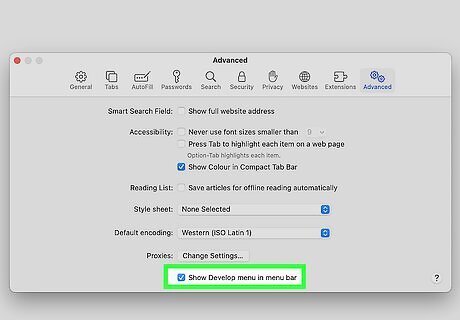
Click the Advanced tab. It's in the top-right corner of the Preferences window.

Check the "Show Develop menu in menu bar" box. This option is near the bottom of the Preferences window. You should see a Develop menu appear in your Mac's menu bar.

Navigate to a webpage. It should be a page whose source code you wish to view.

Click Develop. This menu is to the left of the Window menu in your Mac's menu bar.

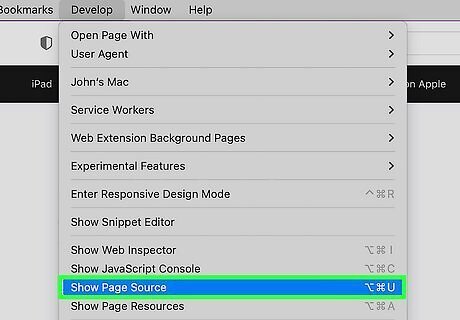
Click Show Page Source. It's near the bottom of the drop-down menu. Clicking this option will prompt Safari to display the webpage's source code. You can also press ⌥ Option+⌘ Command+U to display the source code.
On Wikis

Navigate to the page you want to view the wiki source code for.

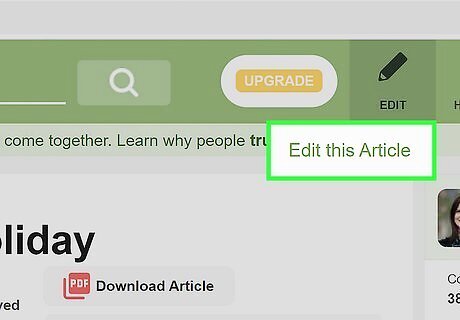
Click on the "View source" or "Edit" tab.

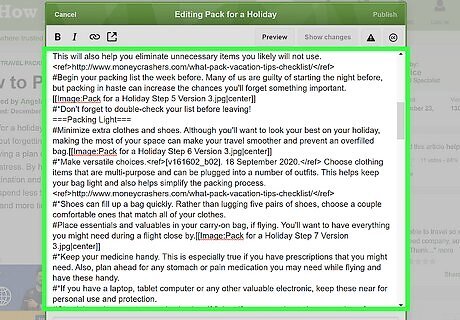
Scroll through the source and select/copy the code you want to copy on your site.















Comments
0 comment