
views
Creating and Saving a New HTML Document

Open a text editor. You can use any text editor that came pre-installed on your system to write HTML. On Windows, you can open Notepad. On Mac, open TextEdit. Use the following steps to open a text editor: Windows: Click the Windows Start icon. Type "Notepad". Click Notepad. Mac: Click the magnifying glass in the upper-right corner. Type "TextEdit" in the search bar and press Enter. Click New Document.

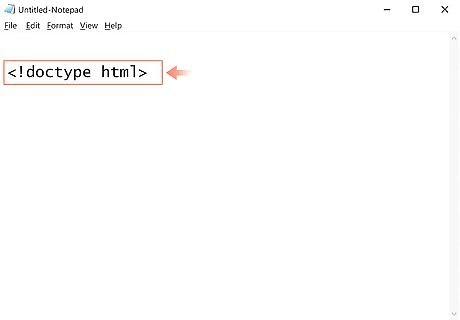
Type at the tip of the page. This tag tells the web browser that the document type is an HTML document.

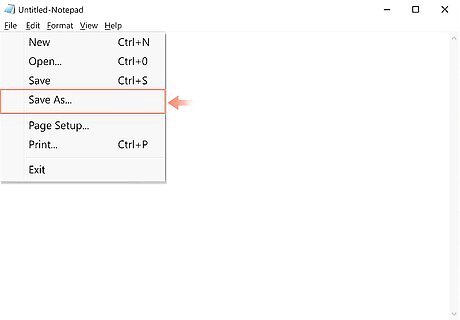
Click File. It's in the menu bar at the top.

Click Save as. It's in the "File" menu. On Mac, simply click Save.

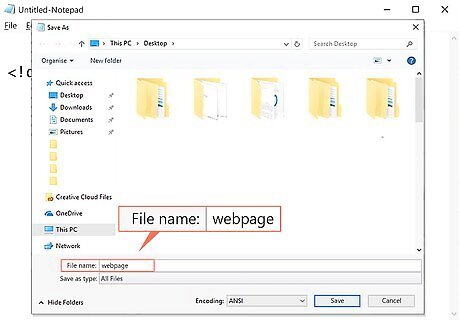
Type a name for the document. You will want to create a separate HTML document for each web page of your websites. On many websites, the front page is titled "index.html", but you can name it anything you want. Enter the file name you want to name the document next to "File name".

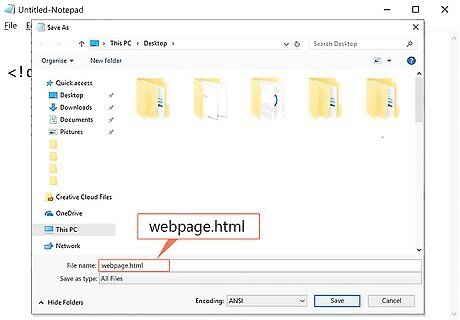
Change the file extension to .html. By default, Notepad saves files as ".txt" files, and TextEdit saves files as ".rft" files. Use one of the following steps to save the document as an HTML document: PC: Use the drop-down menu next to "Save as type:" and select "All Files (*,*)". Then manually erase the ".txt" extension at the end fo the file name and replace it with ".html". Mac: Click the drop-down menu next to "File format" at the bottom of the save window. Then click select "Web Page (.html)" in the drop-down menu. This will add the ".html" extension at the end of the file name automatically

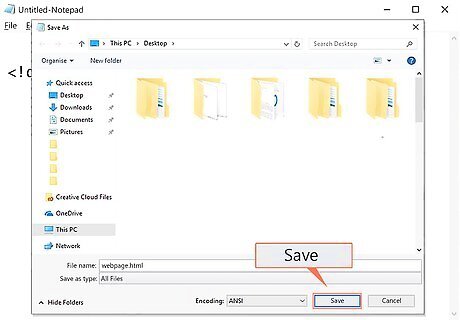
Click Save. This saves the document as an HTML document. From now on, if you need to save your work, just click File followed by Save.
Writing the Head and Body

Type in the next line. This is the opening tag for your HTML document. This should go in the second line after the "" tag. This tag tells the web browser that the following text is in HTML format.

Press ↵ Enter a few times and type . This provides a few blank lines and then adds the closing tag for the opening "" tag. In HTML, everything has an opening tag and a closing tag. When you create a new HTML tag, you must always remember to add a closing tag. Otherwise, it won't work. The "" tag should always remain at the top of the document, and the "" tag should always remain at the bottom of the document. The rest of your HTML code will go in between these two tags.

Type
in the third line. This is a opening tag for the HTML Head of the HTML document. The Head contains meta-information that typically doesn't appear on-screen when people view your website. The opening tag for the head should go in the line just below the line with the "" tag. It usually contains the document title, templates, links to related pages, and special coding instructions for the web browser. It can also contain a style language known as CSS (Cascading Style Sheets).
Press ↵ Enter type

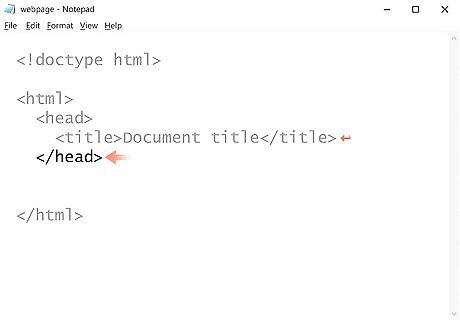
Press ↵ Enter and type . This tag closes the Head of the HTML document. If you want to add anything else to the Head of the document, make sure you enter it in between the "
" and "" tags. You can use as many lines as you need.
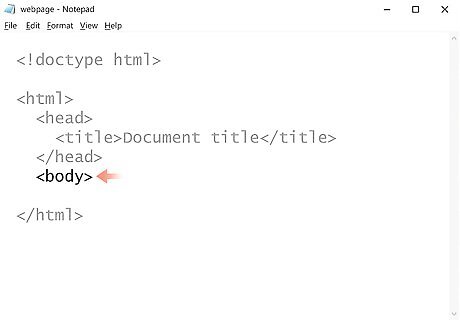
Type
after the Head. This is the opening tag for the Body of the HTML document. The body contains visual elements of a web page that appear in your entire HTML document. This includes text, images, clickable buttons, links, the background color, background image, or anything else that appears on-screen when viewing your website from within a web browser.
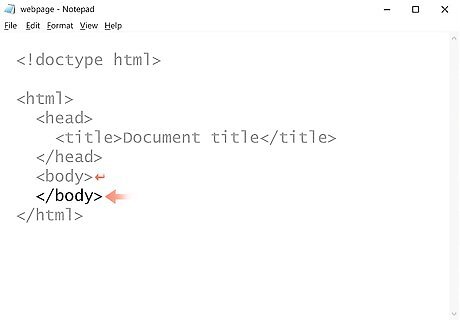
Press ↵ Enter twice and type . This provides a space before closing the Body of the HTML document. You can use this space to start writing the contents of your HTML document. All the contents of your web page are going to be written in between the "
" and "" tags. So far your entire document should look something like this:Writing Text

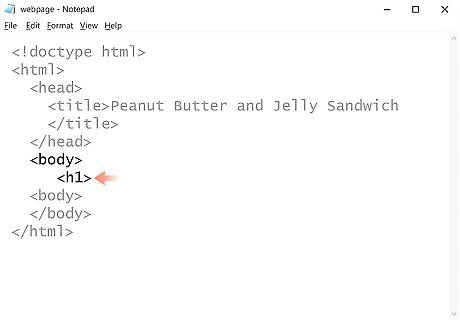
Type
in the Body to add a header. All the contents of your HTML document are going to go between the "" and "" tags. The "" tag is the opening tag to write a header.
There are six header tags you can use in HTML that are of different sizes. "" is the largest header, and "" is the smallest header.
" is the largest header, and "" is the smallest header.

Write a heading after the header tag. The text your write after the "
" tag will appear in a large header format. If you want the title of your page to appear at the top in large letters, write "" followed by the title.

Type to close the header tag. Unless you want the entire text of your HTML document to appear in the header format, you'll want to close the header tag. Type "" after your header text to close the header.

Type
to add a line break. If you want to add a space after some text, type "
". This creates a break in the text and adds another line. You can type the "
" tag for as many lines as you need. The line break tag is one of the few HTML tags that doesn't require a closing tag.

Type
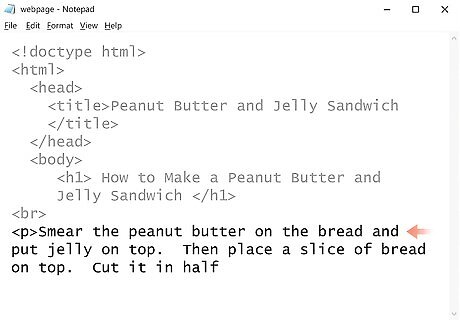
to add paragraph text. When you want to add paragraph text in HTML, use the "
" tag as the opening for the paragraph text.

Type your paragraph text. Any text you type after the "
" tag will be formatted as paragraph text. You can add as much text as you need.

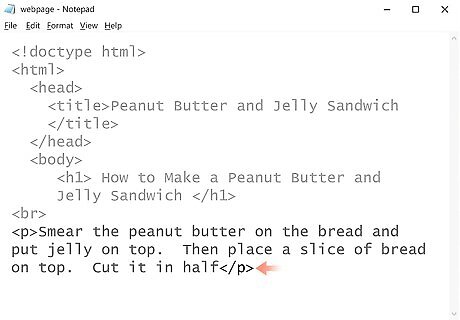
Type
to close the paragraph text. When you are done writing your paragraph text, use the "" tag to close the "" paragraph tag.

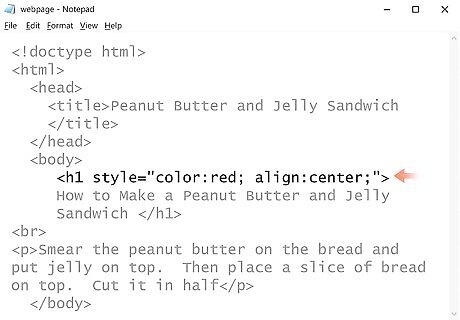
Add a stye element to an HTML text tag. If you want to spice up your tag a little, you can type "style=" inside the HTML text tag and then add an HTML element to style the text. You can add multiple style elements to a tag by separating them with a semicolon (;).The following are some options you can use to style your text tags: Color: To change the color of the text, type "color:[color name];" after "style=" in the HTML tag. Type the actual name of a color, or a hexadecimal color code in place of "[color name]". For example, to change the header color to red, you would type
as the opening tag. Font: To change the text font, type "font-family:[font name];" after "style=" in the HTML tag. For example, to change the paragraph text to Garamond, you would type
. It's important to remember that not all fonts are accessible from any computer. Web safe fonts that you can use include; Arial, Arial Black, Roboto, Times New Roman, Times, Courier New, Courier, Verdana, Georgia, Palatino, Garamond, Bookman, Comic Sans MS, Candara, and Impact. Text size: To change the size of the text, type "font-size:[size in percent (%) or pixels (px)];" after "style=" in the HTML tag. For example, if you want to change the header size to 50 pixels tall, you would type
.

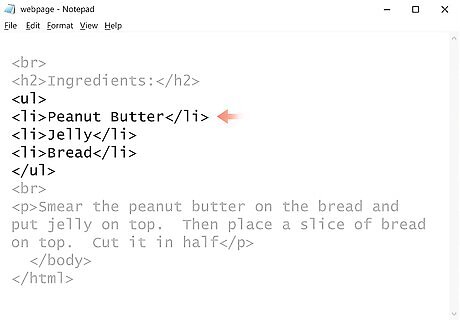
Adding a list. You can add a numbered or bulleted list to your HTML. Use the following steps to add a list to your HTML: Type "
- " to start a numbered list, or "
- " to create a new listed item.
Use the "
" tag to add text for the listed item. Type the text for the list item. Type
to close the text portion of the listed item. Type " " to close the listed item tag.
Repeat for all other list items.
Type "
- " to start a bulleted list.
Type "

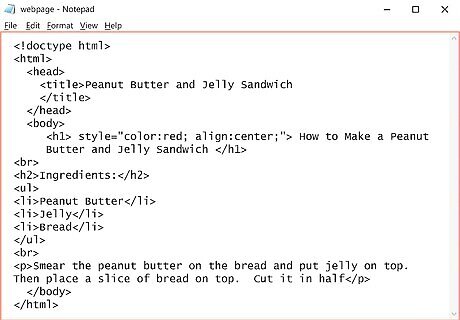
Review your HTML document. It's a good idea to periodically check your work. If you haven't already done so. Go ahead and save your work. Then right-click the HTML document and select Open with. Select a web browser to view it in a web browser. So far your entire HTML code should look something like this:
How to Make a Peanut Butter and Jelly Sandwich
Ingredients:
- Peanut Butter
- Jelly
- Bread
Smear the peanut butter on the bread and put jelly on top. Then place a slice of bread on top. Cut it in half
Adding Other Elements

Add a color style to the Body background. If you want to change the background color of the body, edit the "
" tag to say ". Alternatively, you can also set a background image in the Body tag. To do so, type as the body tag. Replace "[image URL]" with the web address or location of the image you want to use.
Add an image. Type to add an image to your web page. Replace "[image url]" with the web address of the image. For example, "
 ". Image tags do not need a closing tag.
You can adjust the size of an image by adding "height=" and "width=" followed by the height and width of the image in pixels in the image tag. For example, "'''
". Image tags do not need a closing tag.
You can adjust the size of an image by adding "height=" and "width=" followed by the height and width of the image in pixels in the image tag. For example, "''' You can also center an image by typing the opening tag
You can also center an image by typing the opening tag

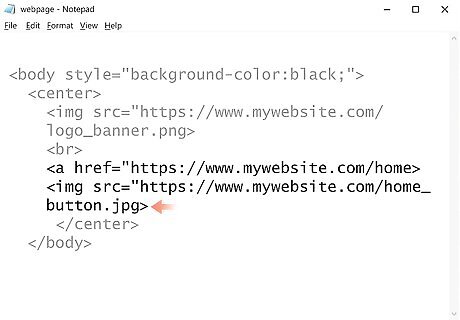
Add a link to another web page. Linking back to other web pages is important in web design. Use the following steps to create a link that people can click to be directed to another web page: Type Click here to learn how to link renders Click here to learn how to link.

Type
to add a horizontal line. A horizontal line can be used as a thematic break in text. To add a horizontal line, simply type
. This tag does not need a closing tag.

Review your work. Once you've made significant progress on your HTML document, go ahead and save it and view it in a web browser to see what it looks like. Your HTML code should look something like this:


 About Us
About Us

