
views
Saving an HTML File

Understand HTML. HTML stands for Hypertext Markup Language. HTML files are text files which represent the content and the layout of a web page. To read an HTML file, you can use any text editor (e.g notepad, notepad++, or any specialized HTML editor). However, if you want to see what the program looks like, you need to run it on a web browser, which is designed to read and render HTML files.

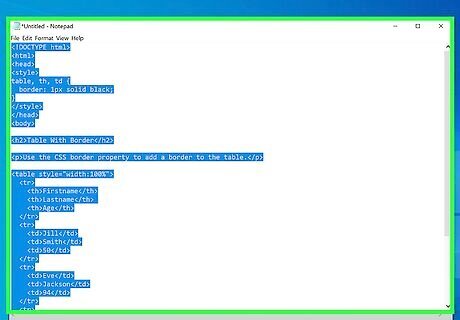
Write or copy HTML into a basic text editor. As you become a more proficient coder, you can use HTML editing programs like Adobe Dreamweaver, Microsoft Expression Web, CoffeeCup, and Visual Studio Code, but a simple program is all you need to start. Notepad (Windows) or TextEdit (Mac) should suffice.

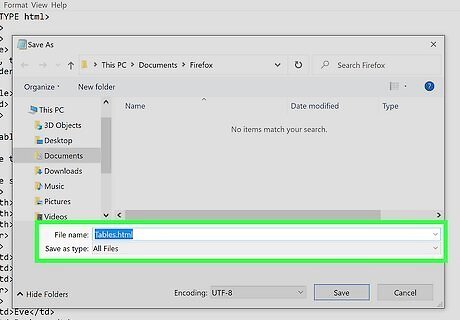
Save the file as your-file.html. If you make an HTML file in Notepad, TextEdit, or any other text editor, be sure to save it with the proper notation. Before saving the file, make sure that you have changed your "Save as type" to "All files" (if needed) and click "Save".
Running an HTML File

Make sure that there is a browser installed on your computer. To run a HTML file on your computer you must have a browser.

Find the saved file. If you think the file is in a certain folder, but you cannot find it, try running a file search on your computer. Type your-file.html into the search box at the bottom of the Start menu (if using Windows) or the search box in the Finder app (if using a Mac). HTML files usually are in a folder with the same name as the .html file but without the .html extension. Inside of the folder may be different files such as .js .css , images and other files. Do not worry about those, they are necessary files for the layout and functionality of the page. It is necessary not to delete these files. Leave them in the same directory (folder) as your html file, otherwise the page won't display properly. If you would like to modify an html file, you will need to learn coding in html and other scripting languages

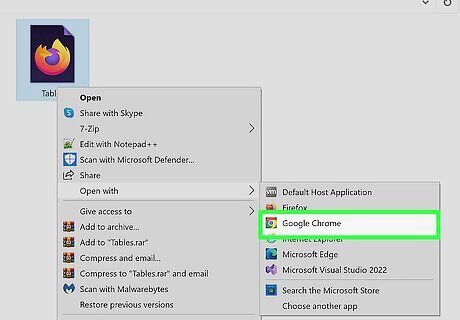
Right-click (Windows) or double-click (Mac) the file and select "Open with" from the action menu. You will be able to choose between any of the browsers that are installed on your computer, although your computer's default browser will top the list. Open the file using any web browser: Google Chrome, Mozilla Firefox, Safari, etc. Most computers will associate your default browser with the .html file extension. That means that normally, you don't need to find a browser to open the file—you can just double-click on it, and the computer will open it in your default web browser. If your computer doesn't recognize the file, Windows will ask whether to open this file using an already installed application, or search for the extension on the internet. Select the "open using already installed applications" option. You will be able to choose from a list of all browsers installed on the system.

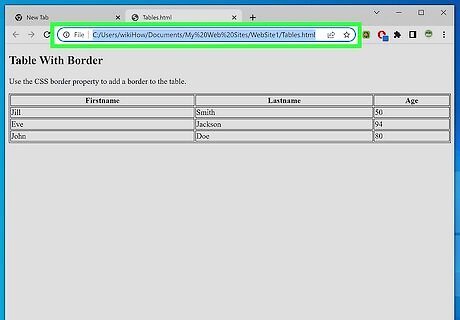
View your HTML file in your chosen browser. The browser automatically interprets your coding and displays it. The location of the file will be displayed in the address bar—this will help you confirm that the HTML file has been opened, and not any other.

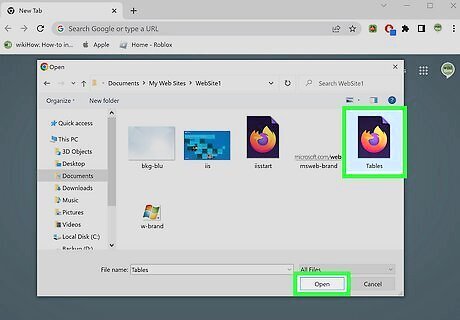
Alternate method: Run your browser, then press Ctrl-O. This should pull up an "Open" menu. Find your file, double-click it, and watch your program open up in a browser tab. Different browsers may have different "Open" hotkeys, so check your browser settings.
Running an HTML File for a Website

Open your preferred FTP platform. If your host has one built in, stick with that—it will make it a lot simpler. If not, use a third-party FTP host like FileZilla.

Next, connect to your remote server (your website's server). If you're using the built-in platform, you don't need to worry about this. You'll see two boxes on the left and two boxes on the right. Don't worry about the left or top right ones; all you need to focus on is the bottom right box.

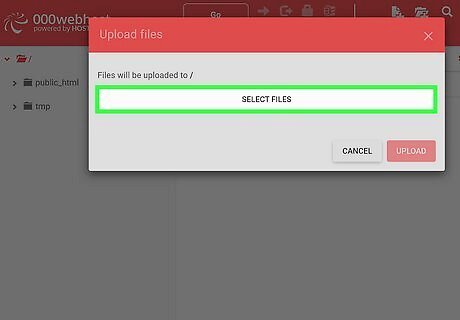
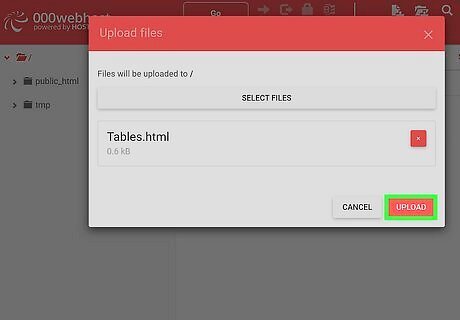
Locate your HTML file and drag it into the box. It will start the upload right away. If you're using the built-in platform, find and locate the "htdocs" (or default HTML) folder and press "Upload"; it will give you options from there. Don't use the shortcut! This will upload the LNK Mirror file, which you don't want.

Wait until the file is uploaded. Then, if you've removed the default page, go and view your website to see your HTML file! If you see a directory listing, click the .html file to view.




















Comments
0 comment