
views
YouTube Videos

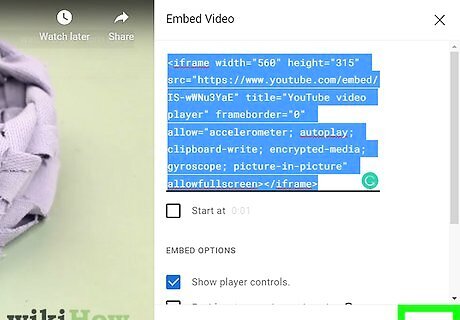
Go to YouTube.

Search for the video which you want to include, or upload your own.

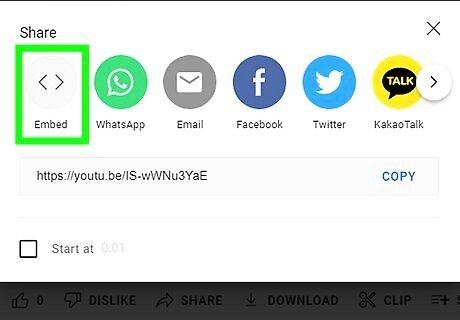
Find the embed option on the page, or, if you are watching this YouTube video on a website other than youtube.com, (in other words, if it is already embedded) the option will appear at the end of the video.

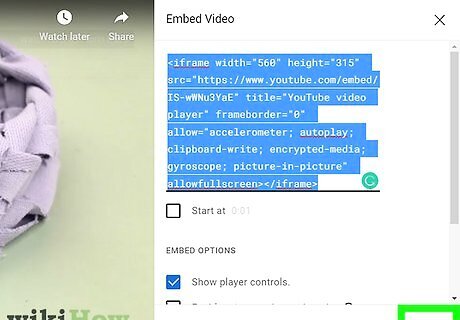
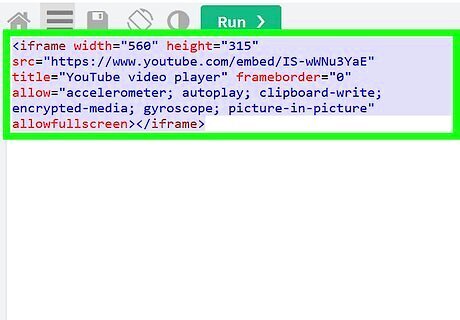
Copy the code supplied to the clipboard. (Right Click > Copy or Ctrl > C for Windows users.)

Paste the code into your webpage where you want the video to appear. (Right Click > Paste or Ctrl > V for Windows users)
Inline Video

Locate the file. The recommendation is that you upload the video to your own server, rather than hot linking (directly using) video on other websites.

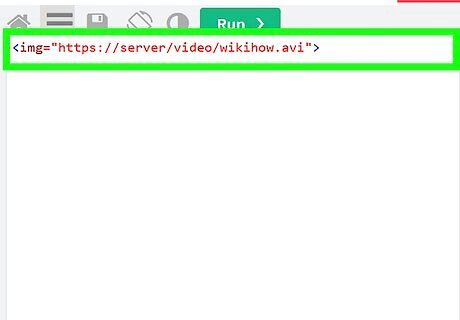
Put the URL of the file in an tag.For example:

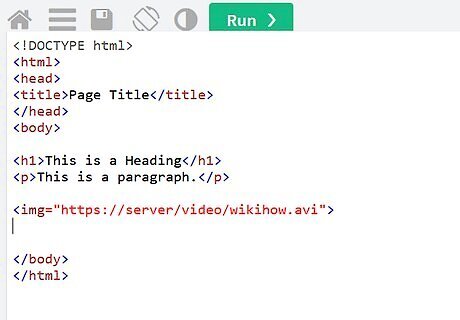
Add this code to your webpage, changing Example.avi to your file.
Plug-ins

Locate the file, as in the Inline Video section.

Embed the file. This can be done in a few ways. Here are some examples:

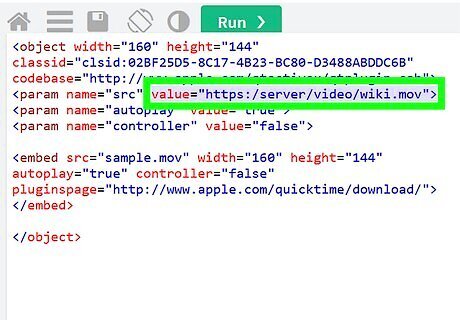
Use the following code as an example:

Add this code to your web page, changing Example.mov to your file name, and changing some of the parameters if you like.

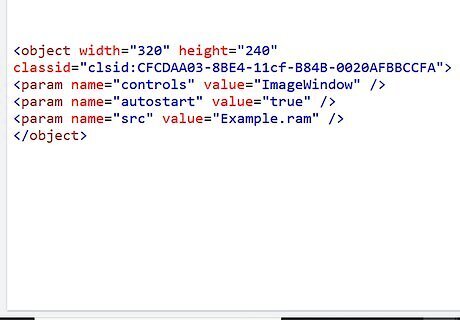
Use the following code as an example:

Add this code to your web page, changing Example.ram to your file name, and changing some of the parameters if you like.
Hyperlinks
Use the following simple code as an example:Click here to play a video file
Add this code to your webpage, changing Example.avi to your file name, and changing some of the parameters if you like.




















Comments
0 comment