
views
Registering as a Developer

Go to https://www.instagram.com/developer] in your web browser. You can sign up as a developer and start using the Instagram API platform here. If you're not automatically signed in to your Instagram account, click the white figurehead or the Log in button on the top-right corner to sign in now.

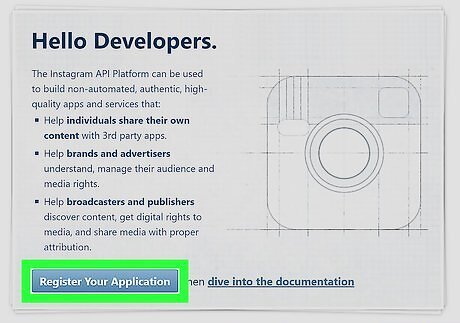
Click the Register Your Application button. This is a blue button under the "Hello Developers" heading. It will open the Developer Signup form on a new page.

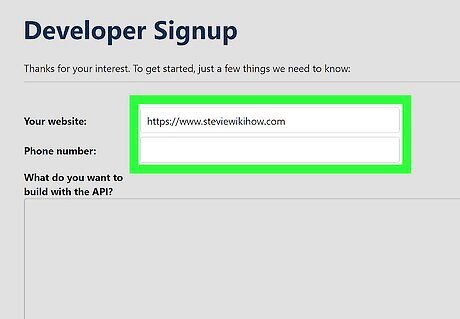
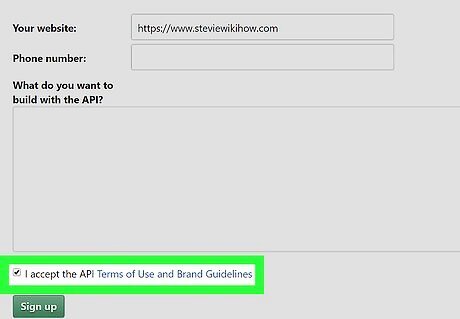
Fill out the Developer Signup form. You will have to enter your website's URL address, your phone number, and a short description of what you want to do with the Instagram API.

Check the Windows Unchecked "I accept" box. You can find it below the large text box at the bottom of the form.

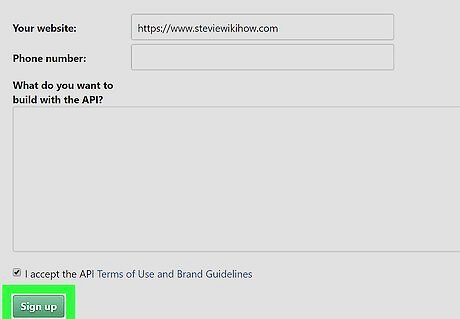
Click the Sign up button. This is a green button at the bottom. This will create your developer account and redirect you to the main developer page.
Registering a New Client

Click the blue Register Your Application button. It's under the "Hello Developers" heading. This opens the "Manage Clients" page. Alternatively, you can click the Manage Clients button on the top-right. It's listed next to a gray gear icon on a blue navigation bar at the top.

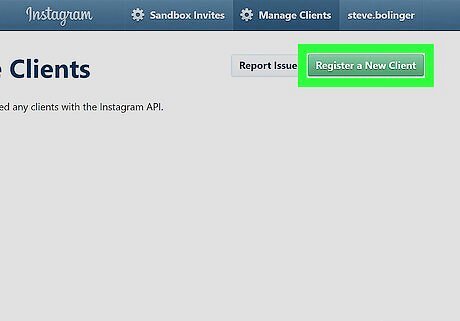
Click the Register a New Client button. This is a green button in the upper-right corner of the "Manage Clients" page.

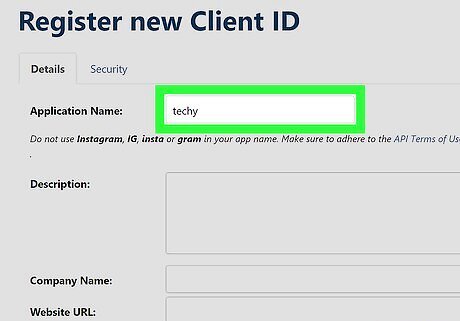
Enter a name for the app you want to create. Click the text box next to "Application Name," and type a name for the Instagram application you want to create with your access token.

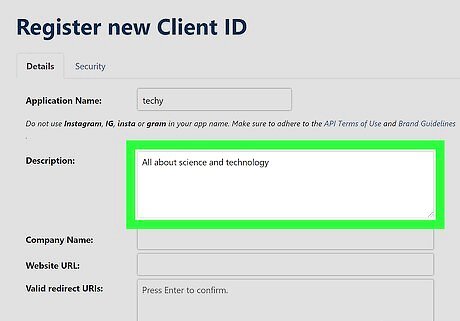
Enter a description of your app into the "Description" box. You can write a short description of what you want to do with your new app, and how you want to use it.

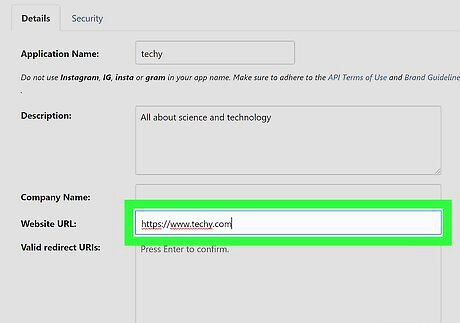
Enter your website's link into the "Website URL" field. This will allow your website to communicate with the Instagram servers with your new access token.

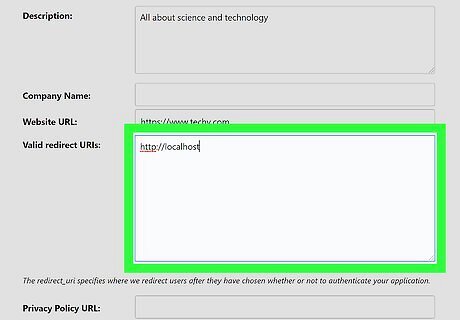
Type http://localhost into the "Valid redirect URIs" field. If your website is set up on an external server, make sure to type your external server's name here.

Fill out the other fields on the form (optional). All the other fields on the new client form are optional. Make sure to review all the fields, and fill out the required fields for your individual needs.

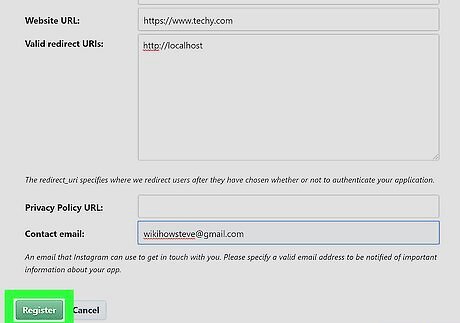
Click the green Register button at the bottom. This will create your new client and redirect you to the "Manage Clients" page.

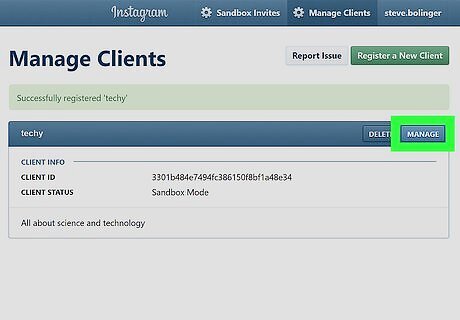
Click MANAGE on the top-right of your new client. This button is located next to "DELETE" on a blue bar across your new client's application name. It will open your client details.

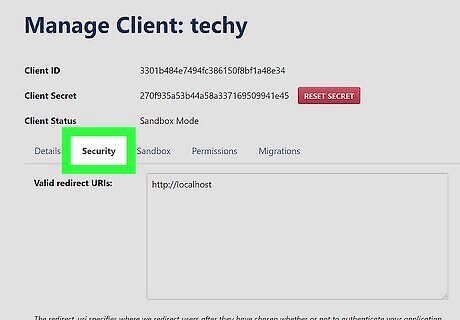
Click the Security tab in the client details. You can find your Valid redirect URIs and other security preferences here.

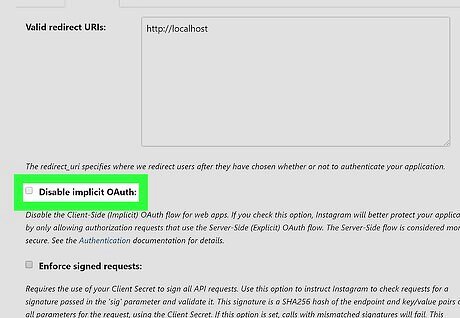
Click and uncheck the Windows Checked "Disable implicit OAuth" option. You can find this option below the "Valid redirect URIs" box. You can generate new access tokens when this option is unchecked.

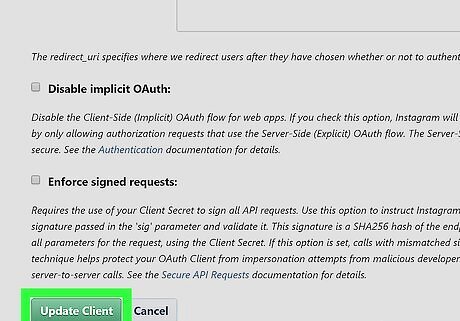
Click the green Update Client button. This button is at the bottom of the page. It will save your client preferences.

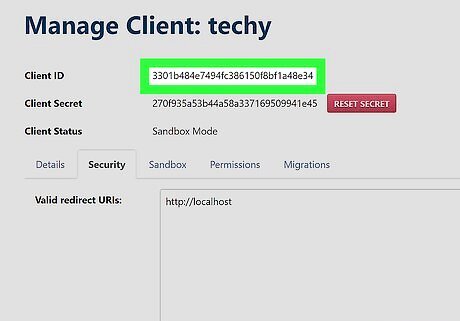
Note down your "CLIENT ID" on the "Manage Clients" page. You can find your client ID under the "CLIENT INFO" heading here. You will now be able to generate your access token with your client ID.
Generating an Access Token

Open a new tab in your browser. You can get your access token in your browser without any third-party app.

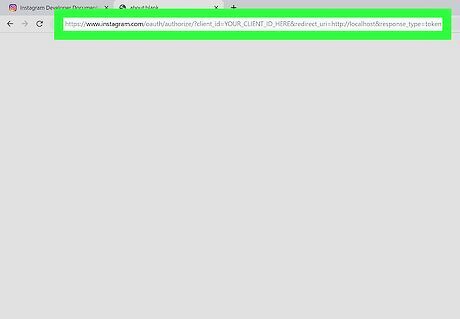
Type or paste the access token URL into the address bar. The access token URL is:

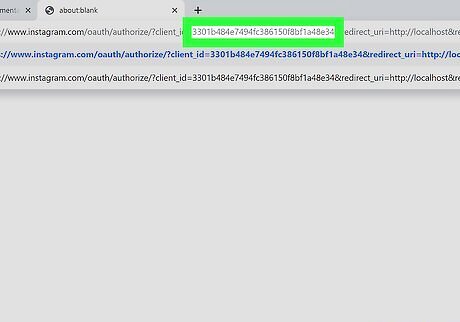
Replace YOUR_CLIENT_ID_HERE in the link with your client ID. Delete this part in the URL link, and type your own client ID here. If you're using an external host in the "Valid Redirect URIs" instead of http://localhost, make sure to also replace http://localhost in the link with your own redirect URI.

Press ↵ Enter or ⏎ Return on your keyboard. This will open the authorization form on a new page.

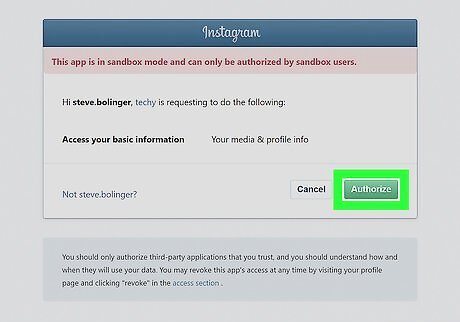
Click Authorize on the confirmation page. This will authorize your sandbox developer account to generate your new access token.
Find your access token in your browser's URL field. All the characters in the address bar after access_token= is your access token.




















Comments
0 comment