
views
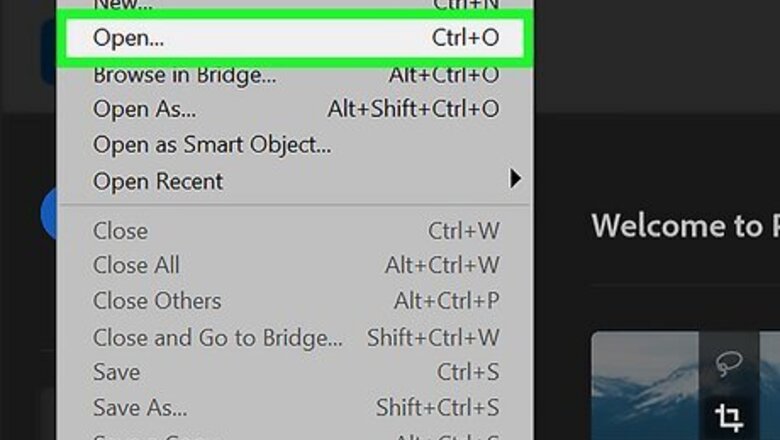
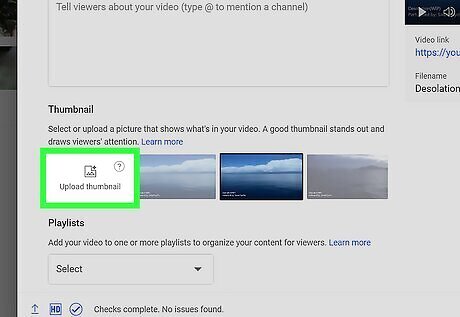
- Sign in to YouTube Studio and click Content followed by the title a video.[1] Click "Upload Thumbnail" and select a 1280 x 720 image to use a video thumbnail.
- You can use any image editing program, such as Photoshop, GIMP, MS Paint, or Preview on Mac to resize an image to make them smaller.
- Be sure to save a duplicate copy of the image so that you don't accidentally resize the original image.
Making YouTube Thumbnails

Open an image related to your video in an image editor. You can use Photoshop, GIMP, MS Paint, Preview on Mac, or another image editor to make custom thumbnail images for YouTube. The image can be a clear still frame from your video or a picture of the subject or speaker. Start with a large high-definition image. It's easier to reduce an image to a smaller size than to enlarge a small image.

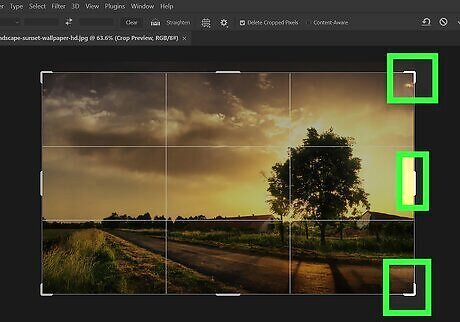
Crop the image to a wide-screen format. If the image is not already in a wide-screen format, use the crop tool in your image editing software. Reduce the image to a 16:9 aspect ratio.

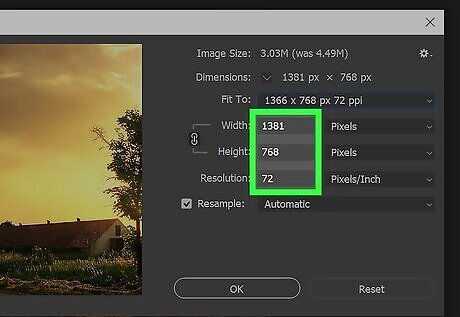
Resize the image to 1280 × 720 pixels. This is the standard size for thumbnail images on YouTube. Custom thumbnail images must have a minimum of 640 pixels and be no larger than 2 MB. There are free online YouTube thumbnail image creators your can use. These include Canva and Adobe YouTube Thumbnail Maker

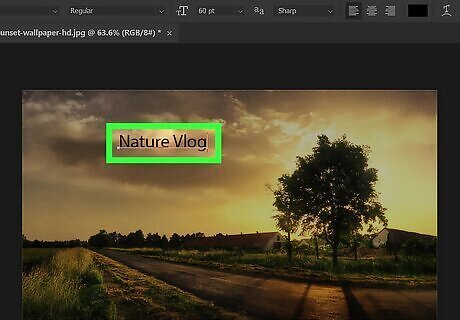
Add a title to the image. Use the text tool in your image editing software to add the video title to the thumbnail image. Make the text large enough to be read in small thumbnail format. Also, make sure it doesn't cover any important parts of the image.

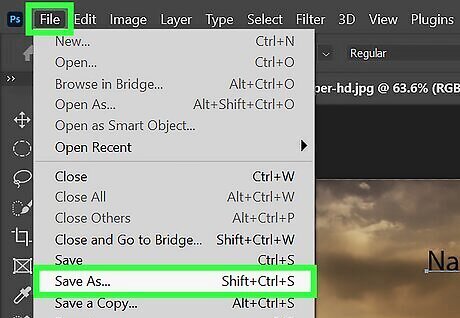
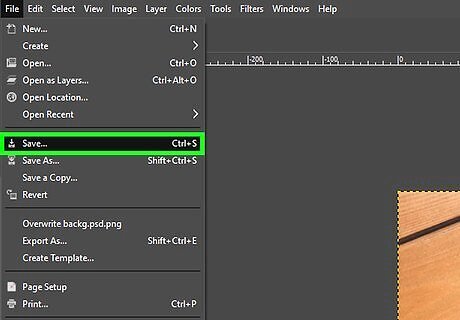
Save the image. Generally, you can save the image using the following steps: Click File Click Save As. Type a name for the image next to "Filename". Click Save.

Add the thumbnail image to a YouTube video. You can add a custom thumbnail to a YouTube video in YouTube Studio. Use the following steps to do so: Log in to YouTube Studio. Click Content in the menu bar to the left. Click the title of a video. If you have not uploaded the video go ahead and do so. Click Upload Thumbnail below the "Thumbnail header". Select your video thumbnail image. Click Open.
Using MS Paint on Windows

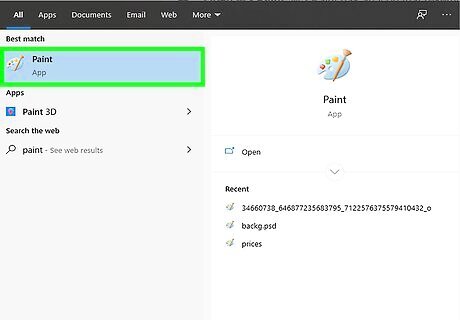
Open MS Paint. MS Paint has an icon that resembles a painter's pallet. Use the following steps to open MS Paint for Windows. Click the Windows Start menu Type "Paint". Click the MS Paint icon.

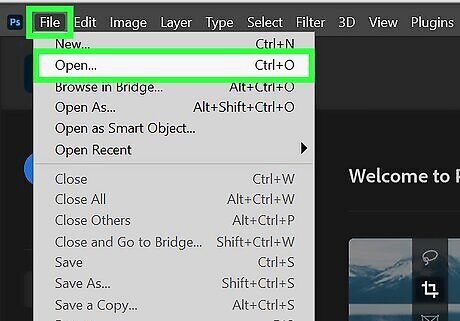
Open an image you want to make a thumbnail for. Use the following steps to open an image in MS Paint. Click File in the upper-left corner. Click Open. Select an image. Click Open.

Create a copy of the image. You don't want to edit the size of the original image. Save the image as a separate copy. Add "thumbnail" or something similar to the end of the copy of the image filename (i.e. weddingphoto_thumbnail.jpg). Use the following steps to create a copy of the image: Click File Click Save As. Select the image format (i.e., JPEG, PNG). Type a name for the image next to "Filename". Click Save.

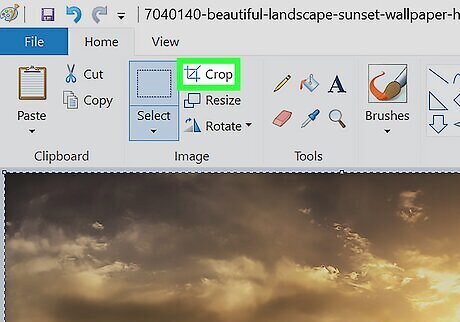
Crop the image (optional). If you want to crop the photo so that it focuses more on the subject of the photo, you can easily do so. Simply click and drag the white dots on the sides and corners of the image inward. Adjust the image frame so that it highlights the part of the image you want to keep.

Click the "Resize and Skew" icon. It's the icon that resembles an image being enlarged. It's in the box labeled "Image" in the menu bar at the top. Alternatively, you can press Ctrl + W to open the Resize and Skew window

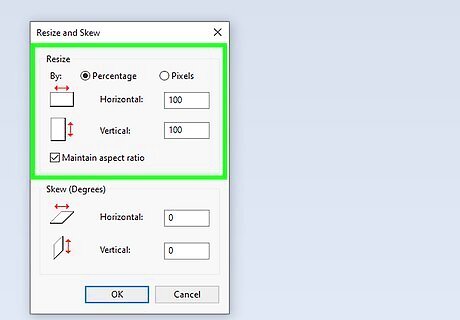
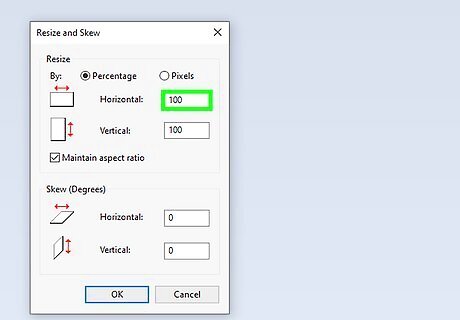
Check "Percentage". It's at the top of the "Resize and Skew" window.

Type the percentage you want to reduce the image size next to "Horizontal" or "Vertical". 10% is usually a good size for a thumbnail image. Larger photos will need to be reduced even more. Alternatively, you can select "Pixels" and type the exact dimensions in pixels you want the image to be next to "Vertical" and "Horizontal". A thumbnail image should be about 100 pixels wide.

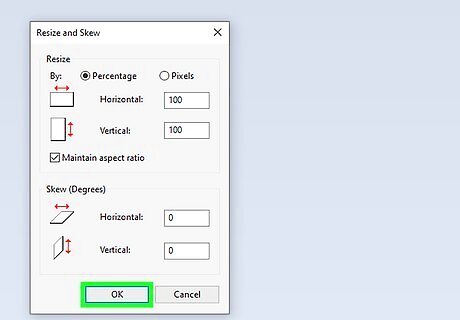
Click Ok. This reduces the size of the photo.

Save the photo. Use the following steps to reduce the size of the photo. Click File Click Save.
Using Preview on Mac

Open an image in Preview. Preview is the default image viewer on Mac. You can double-click an image on your Mac to open it in Preview.

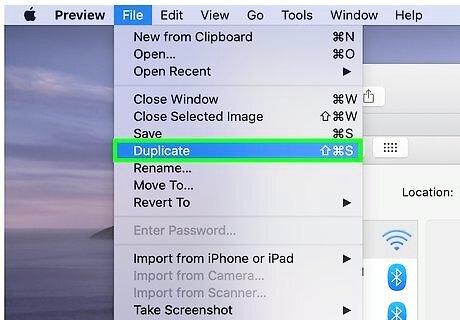
Duplicate the image. You don't want to edit the size of the original image. Use the following steps to duplicate the image in Preview. Click File in the upper-right corner in the Menu bar. Click Duplicate.

Click the "Show Markup Toolbar" icon Mac Preview Markup. It's the icon that resembles a marker tip. It's in the menu bar at the top.

Crop the image (optional). If you want to crop the image so that it is more focused on the subject, click the rectangle select tool in the toolbar. It resembles a dotted rectangle. Click and drag to select the portion of the image you want to keep. Then click the Crop icon. It resembles two right angles forming a square. It's in the toolbar at the top.

Click "Adjust Size" icon. It's the icon that resembles two smaller rectangles inside a large rectangle. It's in the Markup Toolbar at the top.

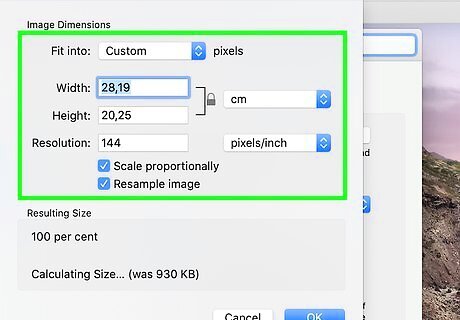
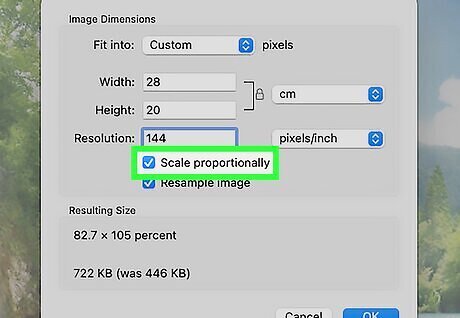
Select "Percent". Use the drop-down menu next to "Width" and "Height" to select "Percent".

Check "Scale proportionally." It's below the "Resolution" field. This will scale the image proportionally so that it doesn't get skewed or stretched.

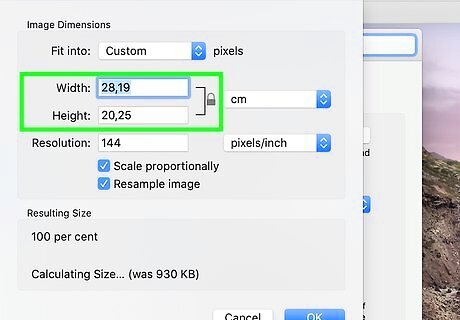
Type the percent you want to reduce the image size. Type this next to "Width" or "Height". 10% is a good image size for a large-sized thumbnail image. The amount you want to reduce it may vary depending on the size of the image. Alternatively, you can select "Pixels" and type the exact dimensions in pixels you want the image to be next to "Width" and "Height." A good thumbnail image size is about 100 pixels wide.

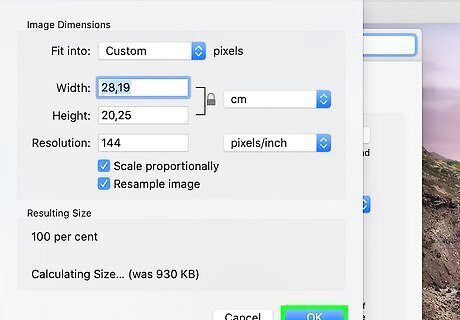
Click Ok. This reduces the size of the image.

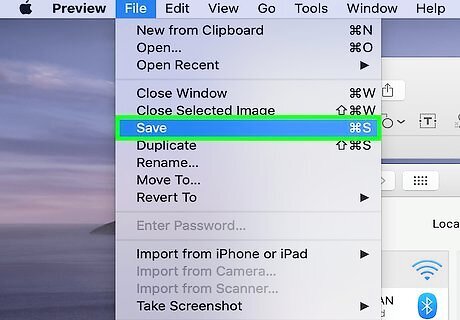
Save the image. It's a good idea to add "thumbnail" or something similar to the end of the copy of the image (i.e. weddingphoto_thumbnail.jpg) when saving the image copy. Use the following steps to save the image. Click File. Click Save Type a name for the image next to "Save As." Click Save.
Using Photoshop and GIMP

Open Photoshop or GIMP. Photoshop is the most popular image editor. It requires a subscription from Adobe. If you do not have a subscription to Photoshop, you can download and install GIMP for free. It has similar features to Photoshop.

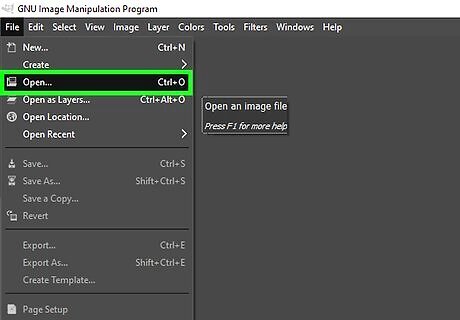
Open an image you want to reduce the size of. Use the following steps to open an image in Photoshop or GIMP: Click File in the upper-left corner. Click Open. Select an image. Click Open.

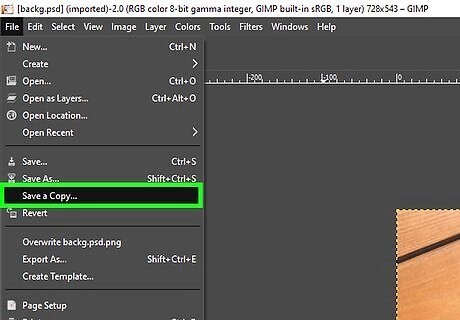
Save a copy of the image. If you want to edit the photo, do so before making a copy of the photo. You'll also want to add "thumbnail" or something similar to the end of the filename. When you are ready, use the following steps to save a copy of the photo: Click File. Click Save As. Type a name for the image next to "Filename". Click Save.

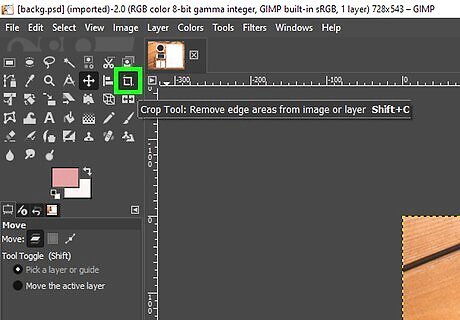
Crop the image (optional). If you want to make the image fit a certain shape, you can crop the image. The crop tool has an icon that resembles two right angles forming a square. Use the following steps to crop the image: Click the crop tool in the toolbar to the left. Click and drag over the section of the image you want to keep. Double-click inside the image.

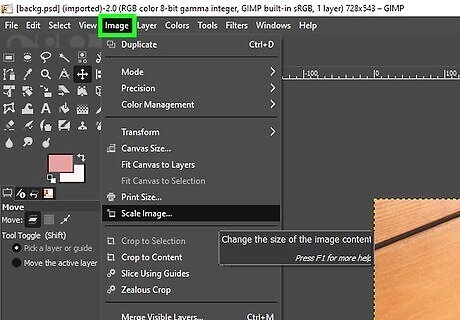
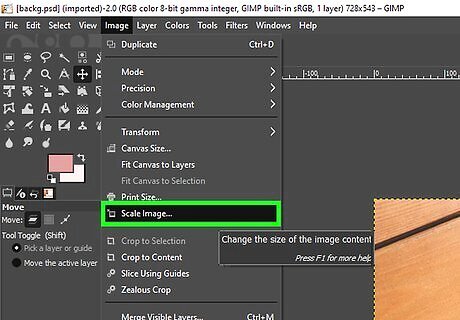
Click Image. It's in the menu bar at the top of the screen.

Click Image size or Scale Image. This is the option to resize the image.

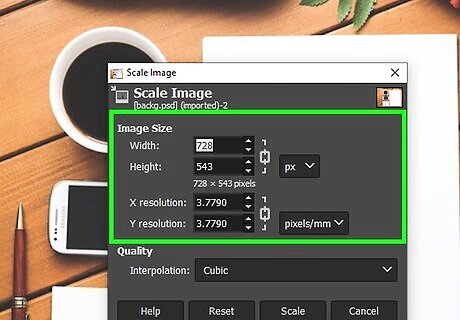
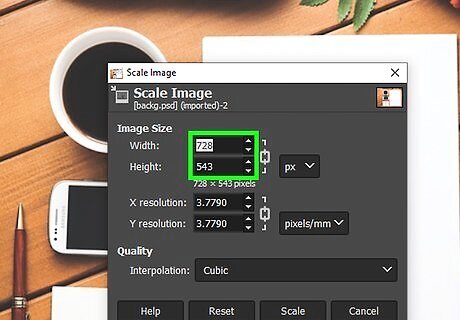
Select "Percent". It's in the drop-down menu next to "Height" and "Width".

Type the percent you want to reduce the image size. Type this next to "Width" or "Height." 10% is a good image size for a large-sized thumbnail image. The amount you want to reduce it may vary depending on the size of the image. Alternatively, you can select "Pixels" and type the exact dimensions in pixels you want the image to be next to "Width" and "Height". A good thumbnail image size is about 100 pixels wide. To make sure the image scales proportionally, click the chainlink icon in between the "height" and "width" boxes.

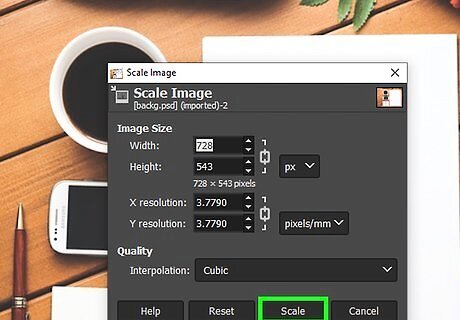
Click Ok or Scale. This scales the image size down. You may want to apply saturation to the thumbnail image You can do so by adding a saturation adjustment layer in the Adjustment panel to the right in Photoshop, or by clicking the "Colors" drop-down menu at the top in GIMP. You may also want to apply a sharp filter. You can do so by clicking the Filters menu at the top of both Photoshop and GIMP.

Save the image. Use the following steps to save the thumbnail image in both Photoshop and GIMP. Click File. Click Save as (Photoshop) or Export as (GIMP). Select JPEG as the image using the drop-down menu next to "Format" in Photoshop, or below "Select File Type" in GIMP. Click Save (Photoshop) or Export (GIMP).
Using Image Resizer.com

Go to https://imageresizer.com/ in a web browser. You can use any web browser on your desktop computer or mobile device. Image Resizer.com is a free online application.

Click or tap Select Image. This opens a file browser you can use to browse for photos on your device. Alternatively, on a desktop computer, you can drag and drop the image you want to resize into the box.

Select an image. If you are using a desktop computer, click the image you want to resize and click Open. On mobile devices, tap the image you want to resize and click Add in the lower-right corner.

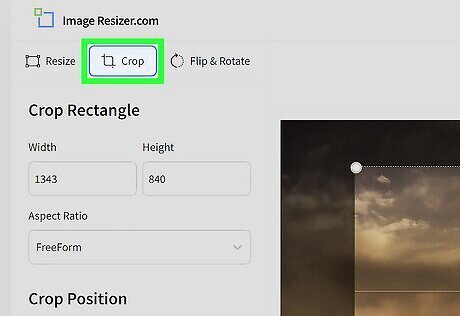
Crop the image (optional). If you want to crop the image to focus more on the photo's subject, click the Crop tab in the menu to the right, or tap Crop at the bottom of the screen on your mobile device. Drag the white dots around the image inward so that the part of the image you want to keep is highlighted. Click or tap Crop. On mobile devices, tap the "x" icon in the upper-right corner of the crop tool to exit it.

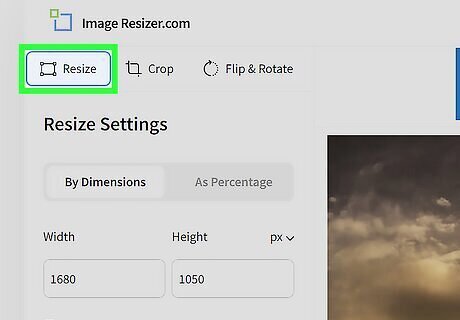
Click or tap Resize. On desktop computers, it's at the top of the menu to the left. On mobile devices, it's at the bottom of the screen.

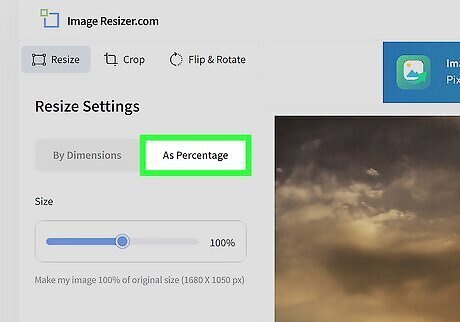
Click or tap As percentage. This option allows you to resize the image by percentage. Alternatively, you can tap By Dimensions and enter the height and width you want the image to be by pixels in the "Height" and "Width" fields.

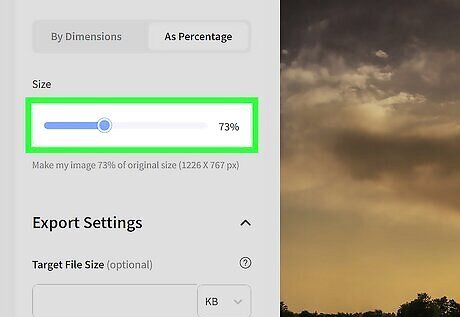
Use the slider bar to reduce the size of the image. The tool displays the height and width of the image below the slider bar. 10% is a good size for a thumbnail depending on your starting image size, or around 100 pixels wide.

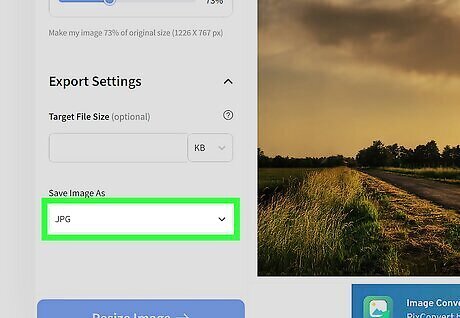
Select "JPEG" as the image type. Use the drop-down menu below "Save as" to select "JPEG". This is the most common image format for internet platforms and web browsers.

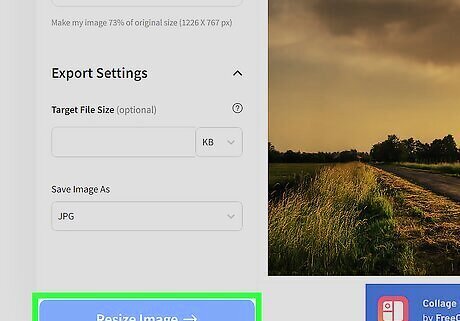
Click Resize image or tap Resize on mobile devices. This will start processing the image.

Click or tap Download Image. This will download the image. Your downloaded files can be found in your "Downloads" folder on most devices. On mobile devices, you can find it in your Gallery or Photos app.




















Comments
0 comment