
views
- You can create a custom page on your Tumblr via the Theme Editor.
- Toggle the Show a link to this page checkbox so other users can find your new custom page.
- You can keep your custom page theme the same as your current theme, or you can add in custom HTML.

Open Tumblr. Go to https://www.tumblr.com/. This will open your Tumblr dashboard page if you're already logged in. If you aren't logged in, click Log In, enter your email address and password, and click Log In.

Click your profile icon. It's the person-shaped icon in the top-right corner of your dashboard page. Doing so prompts a drop-down menu.

Select a blog. Click the Tumblr blog for which you want to add a new page. You'll see a list of your current blogs at the bottom of the drop-down menu.

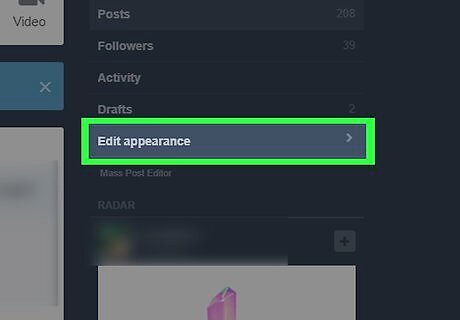
Click Edit appearance. It's on the right side of the blog's page. This will open the Blog Settings page.

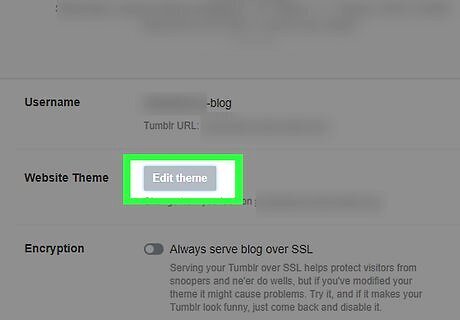
Scroll down and click Edit theme. This button is on the right side of the "Website Theme" heading. Clicking it takes you to your blog's theme page.

Scroll down and click Add a page. It's at the bottom of the Edit Theme column on the left side of the page. Doing so opens the Add a Page window. Make sure your mouse cursor is over the Edit Theme column when you scroll.

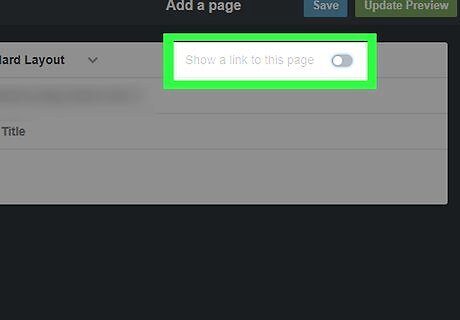
Click the "Show a link to this page" switch. This is in the upper-right side of the Add a Page column, which is on the left side of the page. This will place a tab at the top of your blog that other users can select to view this page.

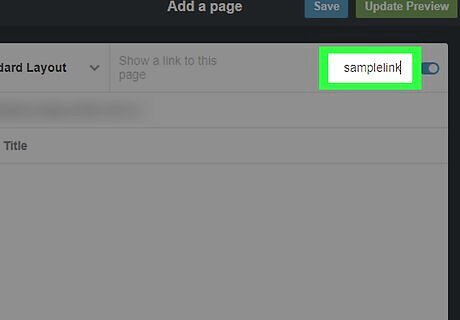
Type in a name for the link. This will be the tab that people select to open the page. For example, if you're creating an "About" page, you might type "About Me" in the link field here.

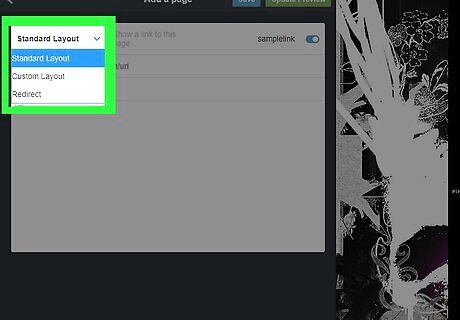
Select a layout. Click the Standard Layout tab in the top-left side of the Add a Page section, then click one of the following: Standard Layout - This is the default new page layout. Your page options include adding text, photos, and block quotes. Custom Layout - Click this option if you want to create your own page using HTML. For advanced users. Redirect - Select this option if you want the page's link to open to a different site or page.

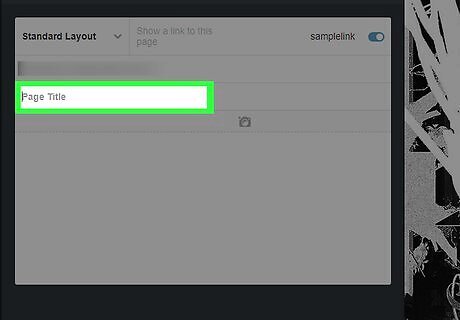
Enter a page title. Type a title into the "Page Title" field below the URL section. You'll only do this for Standard or Custom Layout pages.

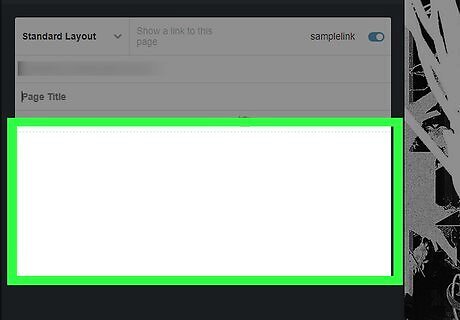
Add content to your page. Type in the content you want to have on the page, or click the camera icon to select photos/videos to upload. You can format typed content on this page by selecting it and then clicking one of the text options above the text window (e.g., B to bold). If you're using the Redirect layout, just enter the URL for the page that you want to link to in the "Redirect to" field.

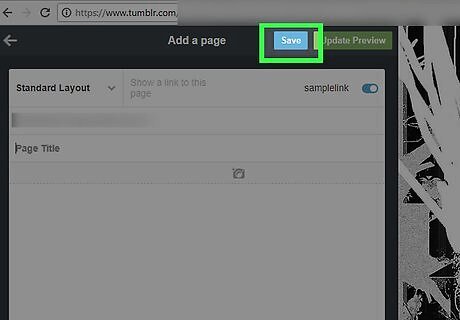
Click Save. It's in the top-right corner of the Add a Page section. Doing so saves your page's content and adds it to your blog.




















Comments
0 comment